OS MILAGRES DAS ARIAS
O que é?
Por quê?
Pra quem ?
Deivid Marques
Desenvolvedor Front-end na Locaweb

OS MILAGRES DAS ARIAS
O que é?
Por quê?
Pra quem ?
Acessibilidade Web
Significa que pessoas "portadoras de necessidades especiais" sejam capazes de usar a Web.
Mais concretamente, significa uma Web projetada de modo a que estas pessoas possam perceber, entender, navegar e interagir de uma maneira efetiva com a Web, bem como criar e contribuir com conteúdos.
Quem precisa de um site/sistema acessível ??
TODOS NÓS !!!
Pra quem fazer ?
- Limitações visuais (cegueira, daltonismo, baixa visão)
- Limitações auditivas
- Limitações físicas
- Usuários de todos os dispositivos
- Usuários com diferentes resoluções de tela
- Usuários com internet de baixa velocidade
Limitações no Brasil
24%
45.623.910 pessoas
Censo 2010
Fonte: IBGE
BENEFÍCIOS
- Expansão da base de usuários
- Usuários atuais com mais interesse para acessar
- Melhores resultados para SEO
Padrões para Acessibilidade
São usadas regras de padronização para acessibilidade do WCAG, atualmente na versão 2.0. O WCAG é uma recomendação W3C.
Acesse: http://www.w3.org/TR/WCAG/
ACESSIBILIDADE NÃO É SÓ CÓDIGO!!!
Quem está envolvido com acessibilidade
- Arquitetura de Informação
- Designer
- Desenvolvedores
- Redatores
- QA
Lei da Acessibilidade no Brasil
Segundo o decreto 5.296 de 2004 é obrigatória a Brasil acessibilidade em sites de administração pública.
Validadores
Tipos de Leitores
- Jaws (pago)
- Voice Over (Nativo)
- NVDA (gratuito)
- Virtual Vision (gratuito)
- DosVox (pago)
- Chrome Vox (Extensão para o navegador)
Dicas
- Implementar acessibilidade no início do projeto
- Navegar pelo teclado
- Criar teclas de atalho para funcionalidades principais
- Página específica com detalhes das teclas de atalho. Twitter
- Link no topo de ir direto para conteúdo
- Testar em leitores de tela
- Testar com usuários reais
Mão na massa! Acessibilidade na web e o potencial do HTML5
html semântico
- Códigos bons
- SEO
- Leitores de tela
Boas práticas
- label/input
- alt em imagens
- Idioma na página
- Title na página
WAI-ARIA (Accessible Rich Internet Applications)
Define uma forma de tornar o conteúdo e aplicativos web mais acessíveis a pessoas com limitações. Ele contribui especialmente com conteúdo dinâmico e interface de controles de usuário avançadas desenvolvidos com Ajax, HTML, JavaScript e tecnologias relacionadas.
Exemplos de
WAI-ARIA
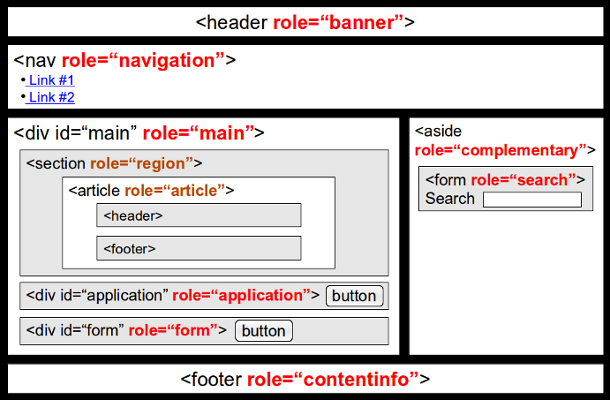
Landmarks





Dica: Via Javacript podemos inserir ali o tabindex: -1 e o focus()
Mais exemplos
- aria-hidden="true" => Esconder elementos do leitor de tela
- aria-expanded="true/false" => Usado em collapses (elementos com toggle)
- aria-haspop="true" => Indique que o Link contém elementos escondidos (uma lista por exemplo)
- role="menu-item" => Indica que o link faz parte de um menu
Mais exemplos
- aria-invalid="gramar/spelling/true"
gramar: erro de gramática,
spelling: erro de ortografia
true: erro de validação - role="dialog" => Usado em modais
- aria-describedby="ID_DO_ELEMENTO"
Para refletir!!
Como será que um usuário navega pelo site ou sistema que você desenvolve?
Já parou pra pensar nisso ??
WAI-ARIA NA PRÁTICA!!!
OS MILAGRES DAS ARIAS
O que é?
Por quê?
Pra quem ?
LEMBREM SEMPRE: A WEB É TODOS E PRA TODOS!
Obrigado!!!